移动前端开发和 Web 前端开发的区别
兼容性
- PC:IE、Firefox、Chrome、Safari
- Mobile:webkit 内核浏览器和 Chrome、UC、QQ、小米手机浏览器
移动端系统下面甚至同一系统不同机型下面,因为内核版本的不同,以及厂商对系统的定制,渲染出来会存在比较大的差异,典型的有安卓2.3,ios6,nexus5及小米等。
交互方式
- 操作:滚动,click(pc) & touch(mobile)
- 业务相关:单选、多选、下拉选择等
移动端前端开发分类
- 移动端网页
- 类似手机新浪网、手机腾讯新闻等
- 移动端 web app
- 类似手机淘宝、美团等
<meta name="apple-mobile-web-app-capable" content="yes">拥有一些native 的功能
- Hybrid 开发
移动端网页布局方法
背景
曾几何时为了兼容IE低版本浏览器而头痛,以为到 Mobile 时代可以跟这些麻烦说拜拜。可没想到到了移动时代,为了处理各终端的适配而乱了手脚。
方案
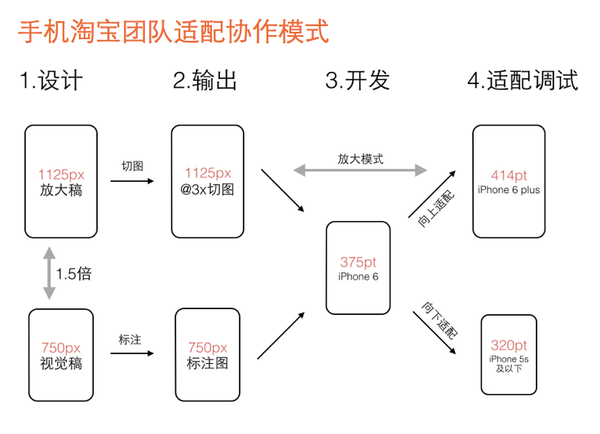
手机淘宝团队适配协作模式

amfe-flexible
使用Flexible实现手淘H5页面的终端适配
移动端调试方法
android
ios
- How to debug your mobile hybrid app on iOS
- Quick Tip: Debug iOS Safari on a True Local Emulator (or your actual iPhone/iPad)
- Debugging Your iPhone Mobile Web App With Safari Dev Tools
通用
移动端开发关注点
- 网络加载速度(性能瓶颈)
- wifi、2g、3g、4g
移动端开发注意点
- 布局
- 适配
- 字体
- back forward cache (往返缓存)
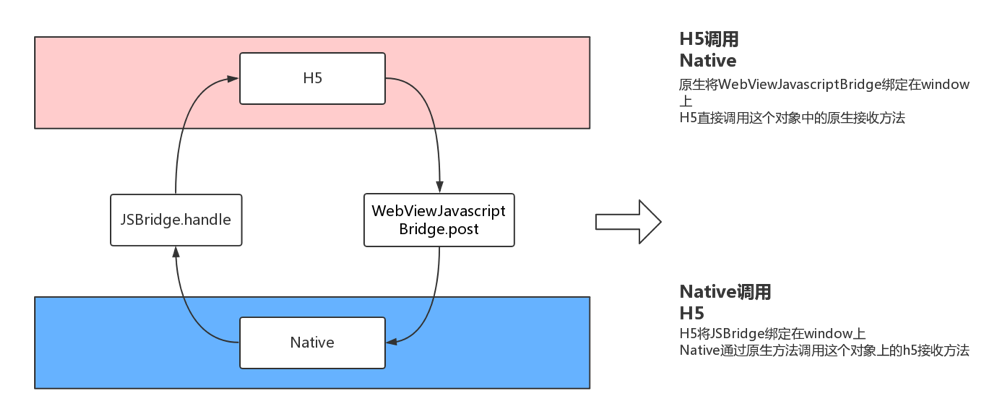
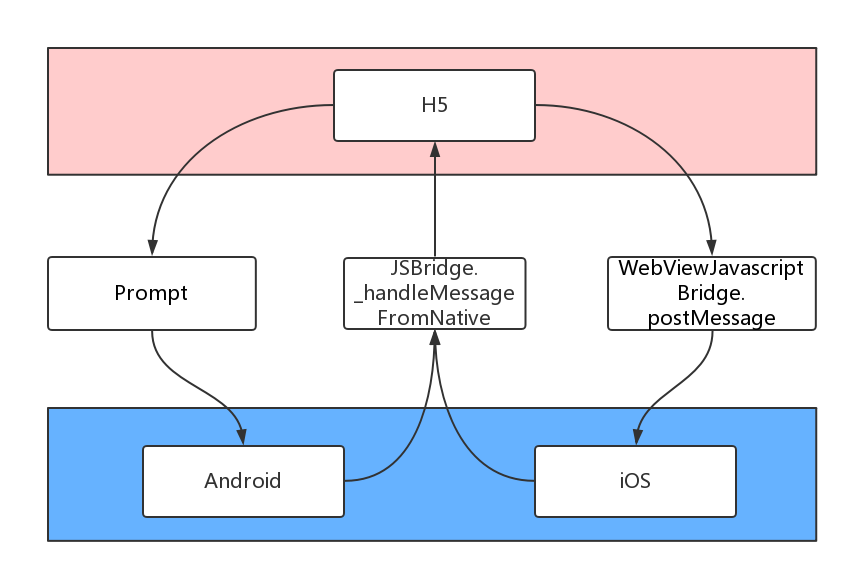
jsBridge


一些常见的坑
- 常见的移动端H5页面开发遇到的坑和解决办法
- 移动端常见bug汇总001
- 关于移动端开发中遇到的坑
- 移动端 Web 开发踩坑之旅
- 移动web开发踩坑和优化小结
- Android 机器下
location.replace无效:javascript - Android redirect does not work - Stack Overflow