原文链接 Learn CSS Variables in 5 minutes
CSS 自定义属性(即变量属性)是前端开发者的一大利器,它将变量的强大属性引入到 CSS 当中,从而减少了代码的重复性、提高了代码的可读性和灵活性。
此外,与一些 CSS 预处理器不同的是,CSS 变量实际上是 DOM 的一部分,这对于开发有极大的好处。
为什么学习 CSS 变量?
关于为什么在 CSS 中使用变量有很多理由,其中最主要的一点就是它减少了样式代码的重复。

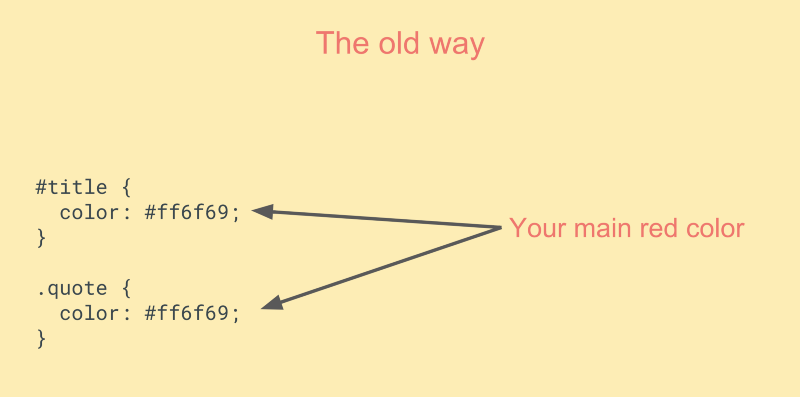
以这段代码为例,像我们下面这样为 #ffeead 颜色创建一个变量会比机械地重复它好得多:

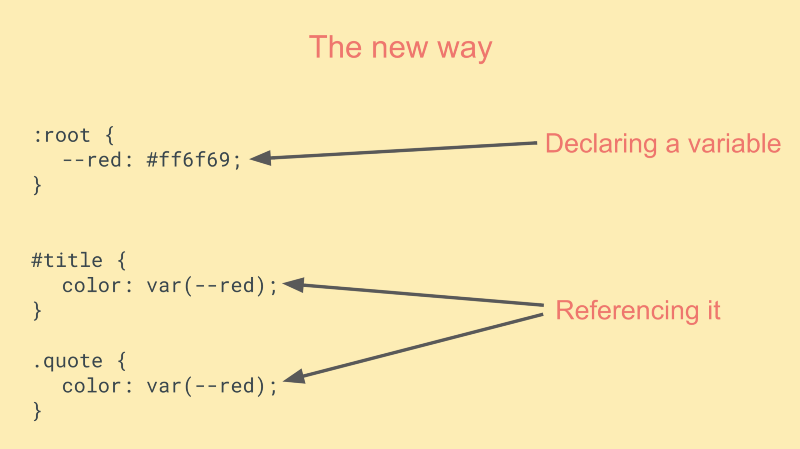
这样一来你的代码不仅仅是变得更加可读,而且也为你将来想要做出改变提供了更多的灵活性。
虽然这一功能 SASS 和 LESS 早在几年前就实现了,但 CSS 变量还是有很多亮点:
- 它不需要经过任何转译步骤,因为它是浏览器原生支持的。所以你不需要像使用 SASS 和 LESS 那样,你不需要任何设置就能直接书写这样的代码。
- 它是 DOM 的一部分,这给我们带来了极大的便利,这一点我后面会在文章中进行阐述。
那么我们开始吧!
声明你的第一个 CSS 变量
在声明一个变量之前,首先你要确定这个变量的作用域在哪,如果你想让它在全局生效,只需在:root伪类中定义它即可。它会匹配文档的根元素(通常是<html>标签)。
由于变量是可继承的,所以你的整个 HTML 结构树都能使用这个变量,因为所有的 DOM 元素都是 <html> 节点的后代。
1 | :root { |
你可以像设置任何CSS属性一样声明一个变量。 但不同的是,变量必须以两个破折号开头。
而要获取到这个变量的值,需要使用 var() 函数,并将变量的名称作为参数传入。
1 | #title { |
你的标题将被赋值 #ff6f69 的颜色。

声明一个局部变量
你也可以创建局部变量,局部变量只能够被声明的元素及其子元素访问。一般当你想要仅在页面的某些特定部分使用这个变量时声明。
例如,假设你的页面中有个警告框,你想给它赋值一个特殊的颜色,而这个颜色在页面的其他部分又没有应用到。那么在这种情况下,就应该避免创建全局变量,使用局部变量就更为合理。
1 | .alert { |
现在在其子元素中就能够使用这个变量了:
1 | .alert p { |
如果你尝试在页面其他位置使用变量 alert-color,是无效的,浏览器会忽略那一行 CSS 代码。
通过 CSS 变量更容易地实现响应式布局
CSS 变量的一大优势是它们可以访问 DOM ,这是 LESS 或 SASS 的变量所做不到的,因为它们会被编译为常规的 CSS 。
这意味着你可以根据屏幕的宽度来改变变量的值:
1 | :root { |
仅仅通过这简单的四行代码,你就能改变你的应用在小屏幕上所显示的主字体大小,骚操作?
JavaScript 如何访问 CSS 变量
与 DOM 相结合的另一大优势是你可以通过 JavaScript访问到变量,甚至可以更新变量的值,例如基于交互的样式改变。如果你想让用户能够更改你的网站的样式(如调整字体大小),这将会是一个非常完美的解决方案。
让我们继续刚刚的例子,在 JavaScript 中获取 CSS 变量的值只需要三行代码。
1 | var root = document.querySelector(':root'); |
要更新 CSS 变量,只需在已声明变量的元素上调用 setProperty 方法,并将变量名称作为第一个参数,将新值作为第二个参数传入。
1 | root.style.setProperty('--main-color', '#88d8b0') |
main-color 属性会改变你的页面的整体外观,这让用户自定义网站的主题色变得极其简单。

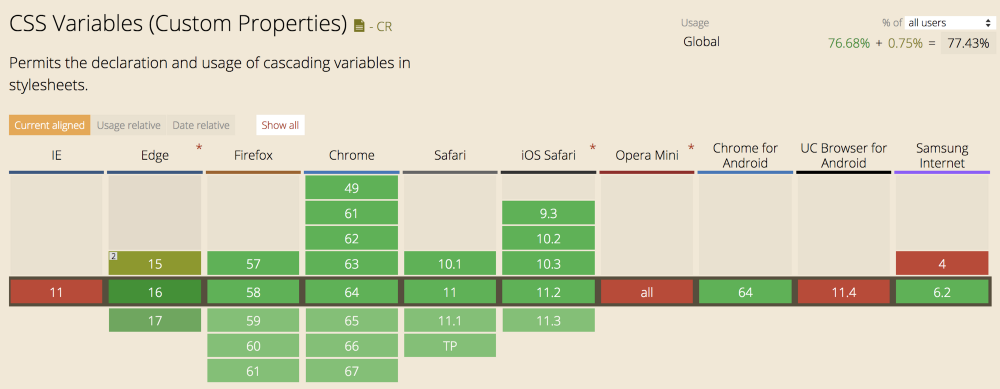
浏览器支持
目前,全球网站流量的 77% 支持CSS变量,而美国已经接近90%。我们已经在 Scrimba.com 上使用 CSS 变量,因为我们的客户大多使用现代浏览器。

以上就是 CSS 变量的大概,希望你能有所收获。
更多内容请访问 Want to learn CSS Variables? Here’s my free 8-part course!