原文链接:How to Create and Publish a Chrome Extension in 20 minutes

有没有想过自己创建一个 Chrome 扩展应用?看完这篇文章你将会发现这是多么的简单。按照下面这些步骤,你将会很快地将你的想法实现为真实的应用,并在 Chrome Web Store 上发布。
什么是 Chrome 扩展应用?
通过 Chrome 扩展应用,你无需深入研究浏览器的原生代码就能够轻易地为你的 Chrome 浏览器添加你想要的功能。最棒的是你可以使用 Web 开发人员最为熟悉的那些技术——HTML、CSS 和 JavaScript。如果你曾经构建过网页,那么创建扩展程序对你来说简直就像砍瓜切菜一般。唯一需要学习的就是如何通过 Chrome 公开的一些 JavaScript API 向 Chrome 添加功能。
而对于还没有网站开发经验的,我建议你先从网上一些免费的资源开始入手熟悉,例如 freeCodeCamp。
你的想法
在开始开发之前,首先你要对你想构建的内容有个粗略的想法,不必非得是什么天马行空的创意,我们做这个只是为了有趣。在这里,我会告诉你我自己的想法以及如何将它实现。
计划
有个叫 Unsplash 的 Chrome 扩展应用,它能够让你在每次打开默认页时显示 Unsplash 的漂亮图片作为背景图,我用过一段时间,后来用了Muzli ,这个扩展应用能在默认页中推送一些关于设计的新闻或镜头。
得益于这两个应用的灵感,作为一名电影爱好者,我的想法是每次打开新页面时会随机显示一部电影的图片作为背景图,当你滚动时会变为热门电影和电视节目的推送。
那我们开始吧!
步骤 1:设置
第一步是创建一个名为 manifest.json 的清单文件,这是一个 JSON 格式的元数据文件,其中包含应用的名称、说明、版本号等属性。这个文件将向 Chrome 说明这个扩展将做什么,以及它所需要的权限。
在这个扩展应用中,我们需要一个权限获得 activeTab 的控制权,所以我们的 manifest.json 文件大概就像这样:
1 | { |
如你所见,上面那段配置的意思是每当打开新标签页时呈现 HTML 文件是 newtab.html,所以我们要有 activeTab 的控制权,当用户安装这个扩展时,会有警告提示该扩展需要哪些权限。

manifest.json 里面还有个有趣的配置是 browser_action。在上面的例子中我们用它来设置页面的标题,但是还有更多可配置的选择。举个例子,如果你想在每次点击地址栏中的扩展应用图标时都跳出一个弹出窗,你就可以这么写:
1 | “browser_action”: { |
现在,popup.html 将作为响应用户点击操作而渲染的弹出窗页面,它是一个标准的 HTML 页面,因此你尽可以发挥你的想象放入任何你想展示的东西。
步骤 2:测试一下
下一步要做的是创建 newtab.html 文件,并输出一段 Hello world:
1 | <!doctype html> |
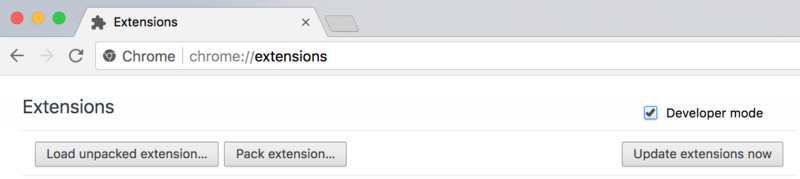
现在访问 chrome://extensions 看看是否行得通,请确保勾选了右上角的『开发者模式』复选框。

点击『加载已解压的扩展程序』并选择你的应用所在的目录。如果程序有效,你将在一个新页面中看到你的 『Hello world』
步骤 3:做的更好一点
我们已经能够让我们的应用成功生效了,现在是时候把它弄得更好看一点了。我们可以在应用的目录下创建一个 main.css 文件来优化我们的样式,并且将其加载到 newtab.html 文件中。同理,如果你想加入 JavaScript 文件也是一样的道理。
完成计划
我需要进一步完成电影扩展应用的 HTML,CSS,JS 部分,我觉得深入研究代码并不是重点,但是我想简单的过一下。
我是这样做的:
我需要一些好看的图片来作为背景,所以我在 JavaScript 文件当中调用了 TMDb API 获取一些当下流行电影的图片,并将它们放进数组。每当页面载入时就从数组中随机选取一张图片并将其设置为背景图。我还在页面的右上角添加了日期,并且它还允许用户单击访问电影的 IMDb 页面获取更多的信息。
当用户向下滚动页面时,页面将变为当下流行电影的推送,我用的是和之前一样的 API 来创建电影卡片小窗口,包括封面、标题、评分和票房。当你点击这些卡片时,它会显示一个按钮,你可以点击观看预告片。
成果
有了前面的 manifest.json 文件,以及一些简单的 HTML、CSS 和 JavaScript 文件,现在你的每一个新标签页的打开都充满着惊喜:

步骤 4:发布你的应用
当你觉得你的扩展应用已经能实现你想要的功能,并且外观开起来不错,这时候你就该将它发布到 Chrome 应用商店了。点击 这个链接 跳转到应用商店(如果没有跳转,则系统会要求你先登录 Google 账户)。然后点击『Add new item』按钮,并且点击接受条款,接下来就会跳转到上传扩展程序的页面了,接着将应用的文件夹压缩,并上传压缩后的 ZIP 文件。

成功上传文件后,你将看到一个表单,你可以在里面添加一些关于你应用的信息,也可以添加图标、详细说明、或是上传一些截图等等。
最好能用一些好看点的图片来展示你的应用,应用商店会用这些图片来宣传,你提供越多的图片,用户从中获取应用的特性也就越容易。发布前你可以点击预览按钮来看一下你对这个结果是否满意,搞定之后点击发布就完成啦。
现在访问 Chrome Web Store ,通过标题搜索你的应用,看能不能搜得到(发布后可能需要等待一段时间),感兴趣的话你可以看看我的项目。
总结
作为一个 web 开发人员,在短时间内创建一个 Chrome 扩展应用是很容易的,你需要的只是一些基本的 HTML、CSS、JS 以及使用 Chrome 公开 API 的知识,在短短 20 分钟内你就能完成基本的设置,但是如果你要完成更完善的功能以及更优美的画面,那就要花费更多的时间和精力了。
请尽管发挥你的想象,去创造一些好玩有趣的应用,如果在过程中有遇到什么困难,可以参考 Chrome 扩展应用的开发文档。
那么你还在犹豫啥呢?撸起袖子搞起来吧!